Quando desenvolvemos uma aplicação uma das coisas mais emocionantes é colocar ela no ar. Eu particularmente gosto de fazer isso com a maioria dos projetos que faço, porém sempre surgem algumas dúvidas como: em qual lugar ficará a aplicação? O que preciso fazer para ter meu site funcionando? Preciso seguir alguma metodologia ainda no projeto para subir essa aplicação? Quanto custa para ter minha aplicação no ar?
Atualmente temos no mercado várias opções fantásticas e gratuítas para fazer isso como o GitHub Pages, Heroku, AWS e a Vercel. Cada um desses serviços tem suas características específicas, seus prós e contras, mas nesse artigo falarei especificamente da Vercel
O que é a Vercel?
A Vercel é uma plataforma voltada para a hospedagem de aplicações de uma forma bem simples e rápida. Ela é conhecida por ser a empresa criadora do framework Next JS, voltado para o React. Como diz seu próprio site “A Vercel é o melhor lugar para implantar qualquer aplicativo de front-end.”
Vantagens de usar a Vercel
As principais vantages da Vercel é a hospedagem gratuíta, 50 domínios disponíveis e 100Gb de largura banda, funciona com mais de 30 estruturas JAMSTACK(arquitetura de desenvolvimento web moderna baseada em JavaScript do lado do cliente), fast reload, criptografia SSL entre outros.
Como fazer o deploy
Para fazer o deploy é bem simples! É possível fazer isso com apenas 3 passos. O deploy será realizado através de uma integração com o GitHub. Por isso é importante que você tenha uma conta criada no GitHub.
1. Criar uma conta e fazer login
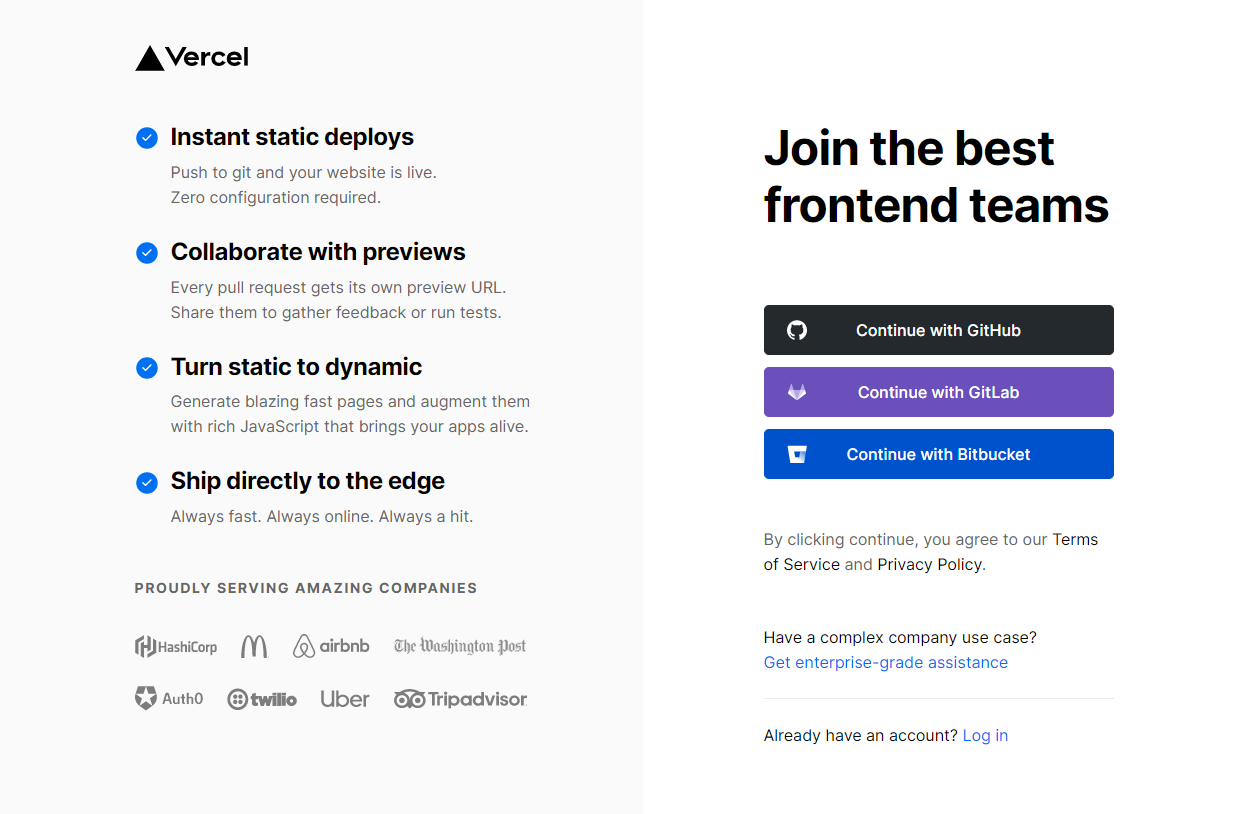
Primeiramente você deve ir até no site da Vercel e clicar no menu na opção Sign Up. Nele vai ter 3 opções disponíveis que é login com o GitHub, Gitlab e Bitbucket.

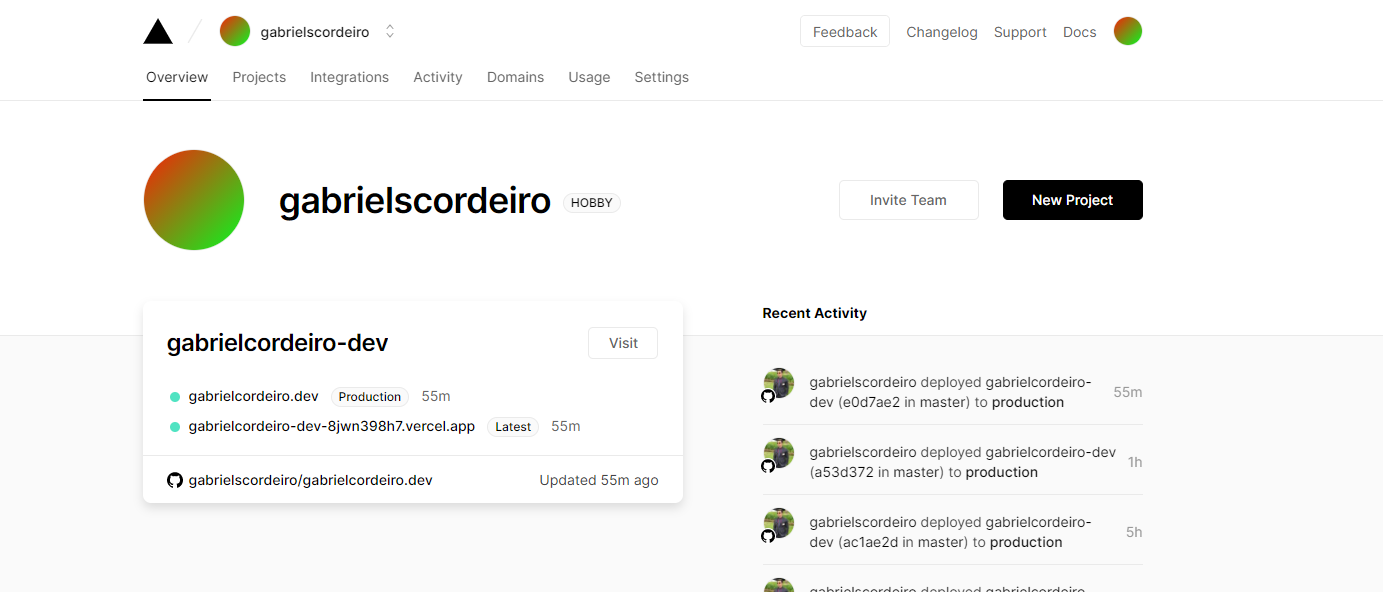
No meu caso fiz login usando a minha conta do GitHub e essa é a tela inicial após ter efetuado o login.

2. Criar novo projeto e importar/clonar template
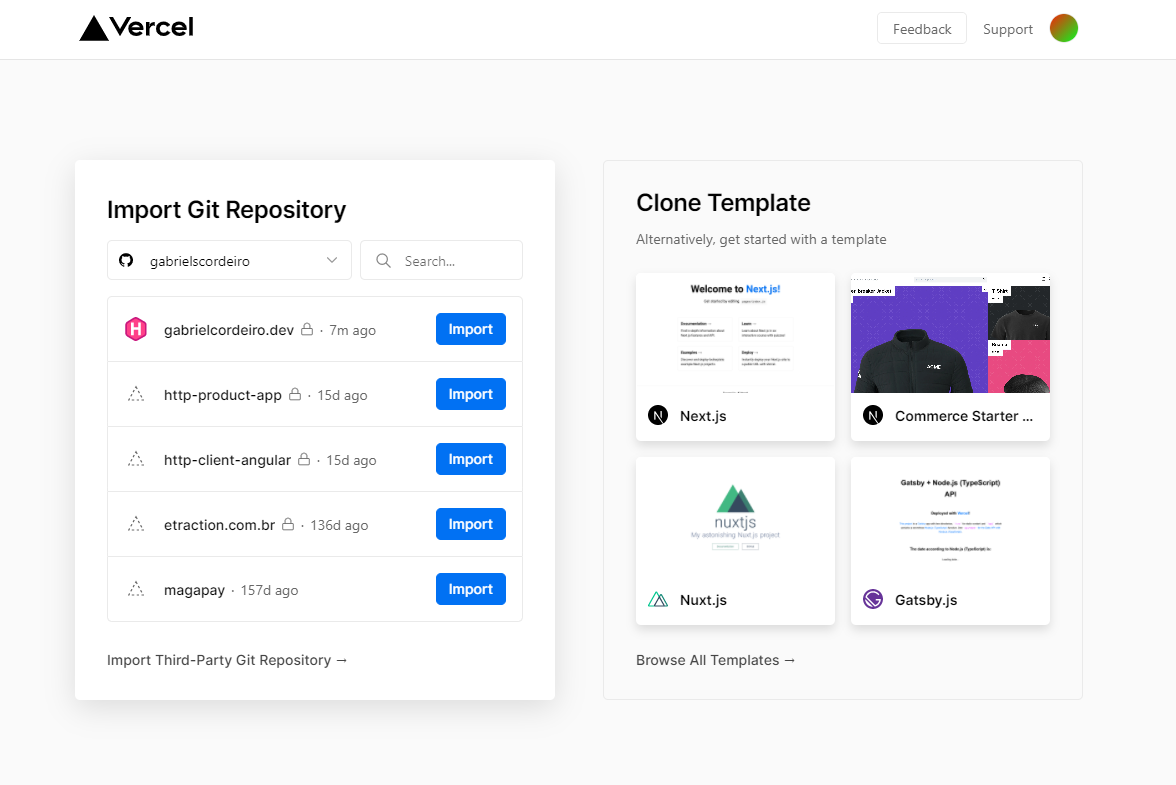
O próximo passo é criarmos um novo projeto(caso você já tenha um projeto criado) ou então importar um projeto. Em ambos os casos você terá que importar o projeto ou então clonar um template já existente da Vercel.

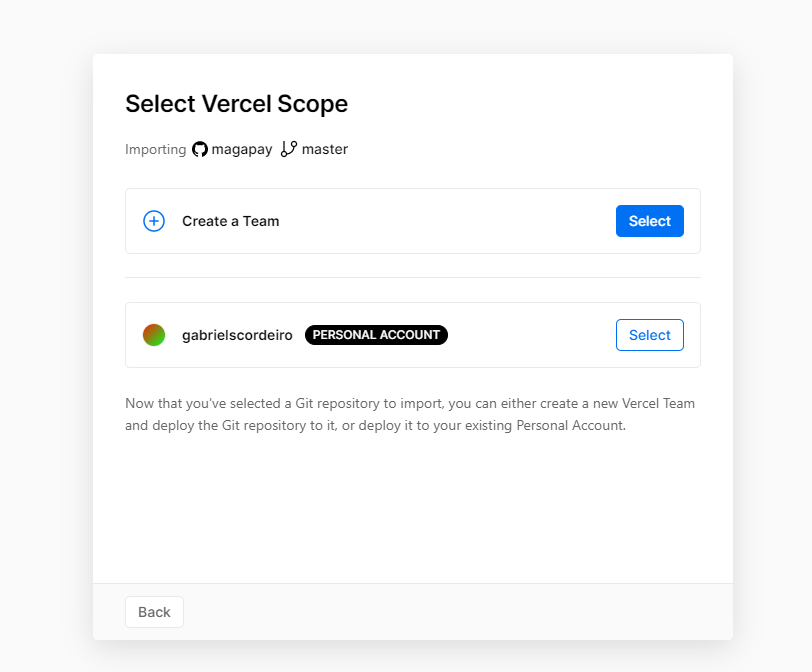
Selecione o projeto desejado clicando em Import. Após isso deve ser selecionado a conta para fazer o import do projeto.

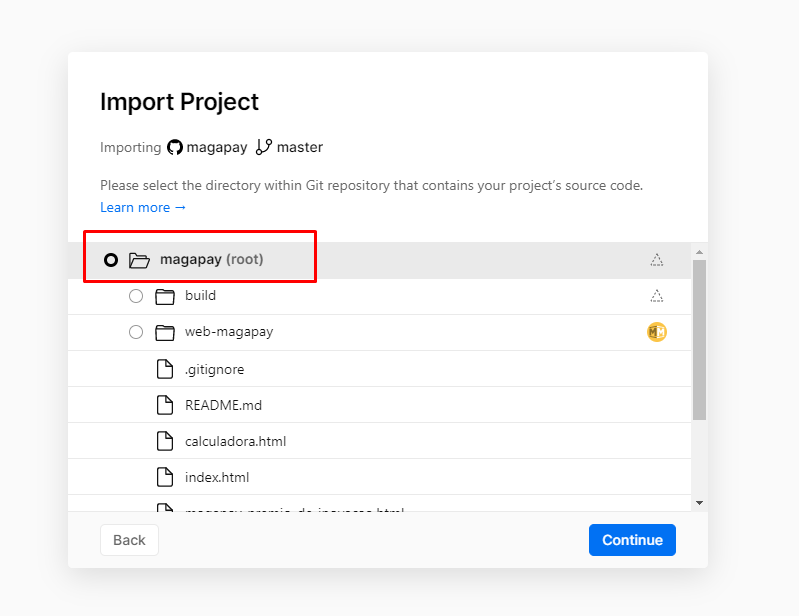
Agora você verá os arquivos do seu projeto e deverá selecionar em qual pasta está o código front-end que você quer utilizar.

No meu projeto de exemplo o código fonte estava na raiz mesmo, então só marquei a primeira opção e cliquei em continuar.
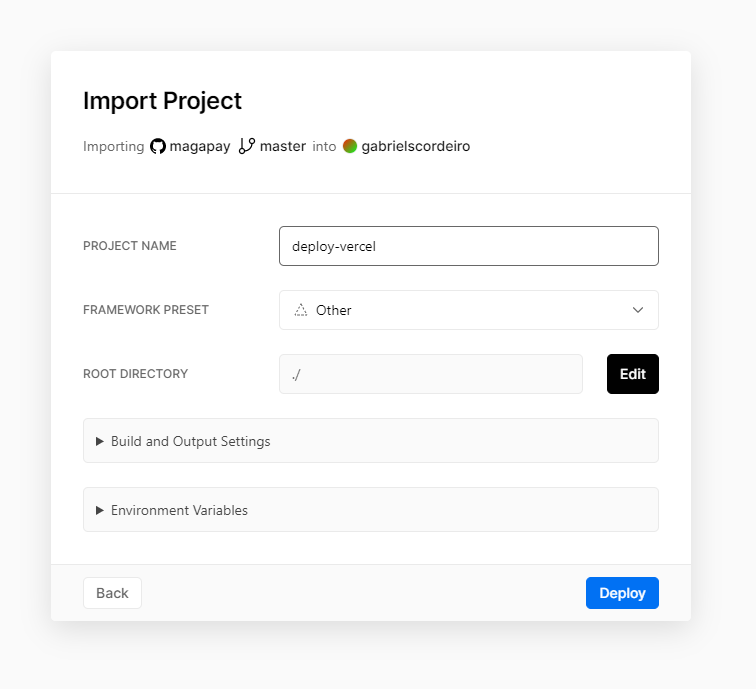
3. Configuração do projeto
O último passo é realizar as configurações do projeto. Nesta etapa você pode escolher o nome do seu projeto e baseado nisso seu domínio será criado.

Caso você tenha usado algum Framework, deverá selecionar ele no campo Framework Preset. Também é possível definir variáveis de ambiente definidas no .env do seu projeto. Se não tiver, basta deixar em branco.
Como nesse projeto não usei nenhum Framework e não tinha nenhuma variável de ambiente, deixei marcada a opção Other e não preenchi os demais campos
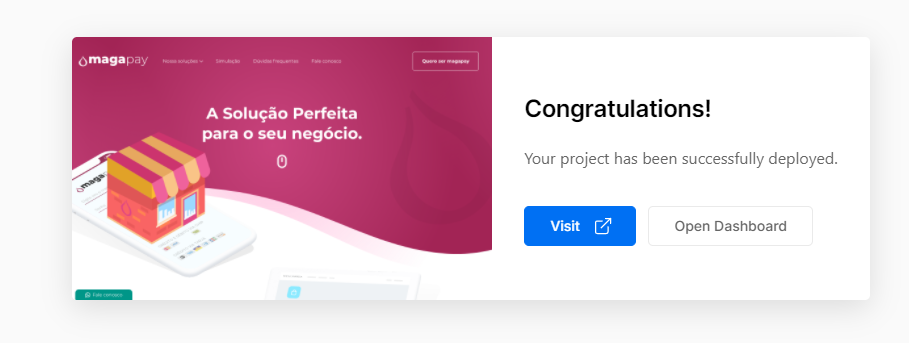
Clique em Deploy e após isso o site será processado por alguns instantes e já estará no ar
Após isso clique em Visit para visualizar seu site. Simples né?!

Uma das melhores características da Vercel é o deploy automático, ou seja, toda vez que você fizer um commit no seu repositório a Vercel irá fazer o deploy automático do seu site.
No final a URL do seu site ficará parecida com: https://simple-deploy.vercel.app/